回nozbe.com
回nozbe.com
界面概述
目錄
- Nozbe Classic應用界面的影片介紹
- 界面概述
- 相關的免費教程: 提高工作效率終極教程10部曲之介紹
Nozbe Classic應用界面的影片介紹
- Nozbe Classic應用界面的影片介紹
- 界面概述
- 相關的免費教程: 提高工作效率終極教程10部曲之介紹
觀看展示Nozbe Classic應用的導航和界面的簡短影片:
界面概述
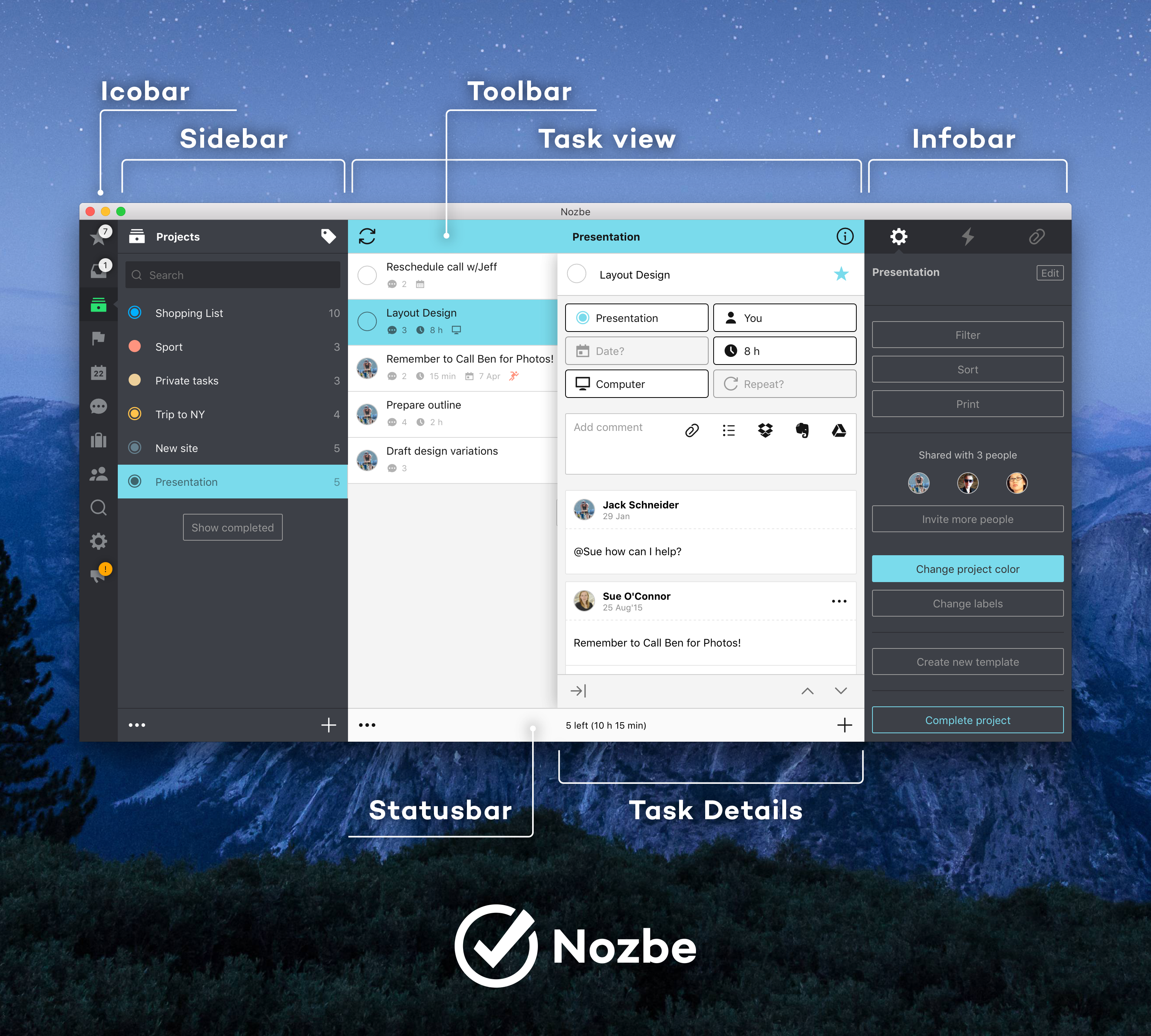
界面的設計思想就是在5列區域中提供應用內容:

1. 圖標欄 - 它固定在界面左邊,其作用是切換應用中的各種視圖(收件箱,項目,團隊,設置,等等)。
2. 側邊欄 - 它作爲圖標欄的展開形式呈現,其作用是用來選取用戶希望查看的任務列表。 例如,任務信息有:
- 來自項目X
- 標記爲類別X的任務
- 在X日曆周內到期的任務
- 分配給用戶X的任務
- 等等
3. 任務視圖 - 它是最重要的視圖,用戶在這裏停留的時間最多。 藉助自身的明朗設計使用戶將精力集中在可行性操作上,繼而實現完成更多工作的目地。
4. 任務詳情 - 在這裏您可以管理任務的所有參數設置和評論。 其已被設計成從任務視圖的右側邊緣滑出並蓋住該視圖。 其設計思想就是讓用戶將精力集中在特殊任務以及它的內容上。 在這裏,用戶會找到他或她要完成任務所需的所有元素。
5. 信息欄 - 這裏由標籤拼接,其作用是:
6. 黑暗模式 - 如果您比較喜歡使用黑暗模式,您也可以在Nozbe Classic開啟黑暗模式。 請選“設置” ,然後再按右上角的月亮即可。 另一個方法是按 設置 -> 一般 -> 本地設置。 請注意,行動裝置也可以開啟黑暗模式。
- 編輯任務列表的參數設置,這一般是在第三列(任務視圖)中的操作
- 查看操作記錄
- 管理項目附件
Nozbe Classic同樣有水平用戶界面元素:
- 工具欄 - 在這裏您可以手動執行同步及打開信息欄列的操作
- 狀態欄 - 在這裏您可以切換至編輯模式並添加元素到激活列表中
響應設計
Nozbe Classic應用是全響應設計的並且它可以用3種模式來呈現用戶界面。 具體要取決於應用的窗口寬度以及在所有平臺上的規則適用性。
- 桌面模式:
當應用的窗口寬度高於1023個像素時此模式被激活。 在此模式下,您可以在同一視圖中查看5列的全部信息。 它對於”每週回顧”而言是最好的模式 :) 當然,它不僅能運行在桌面設備上,而且還能以橫向模式運行在iPad上。
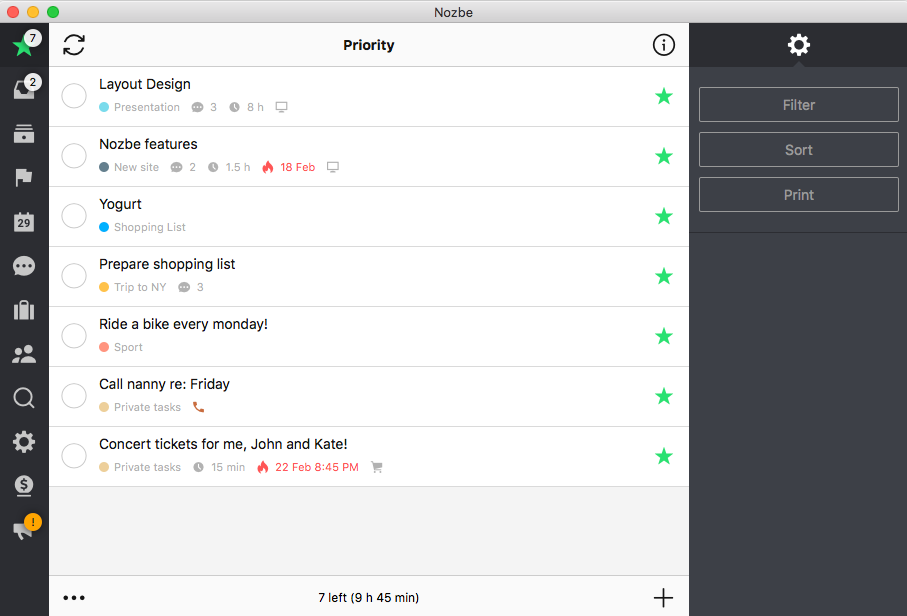
OS X系統上的桌面模式:

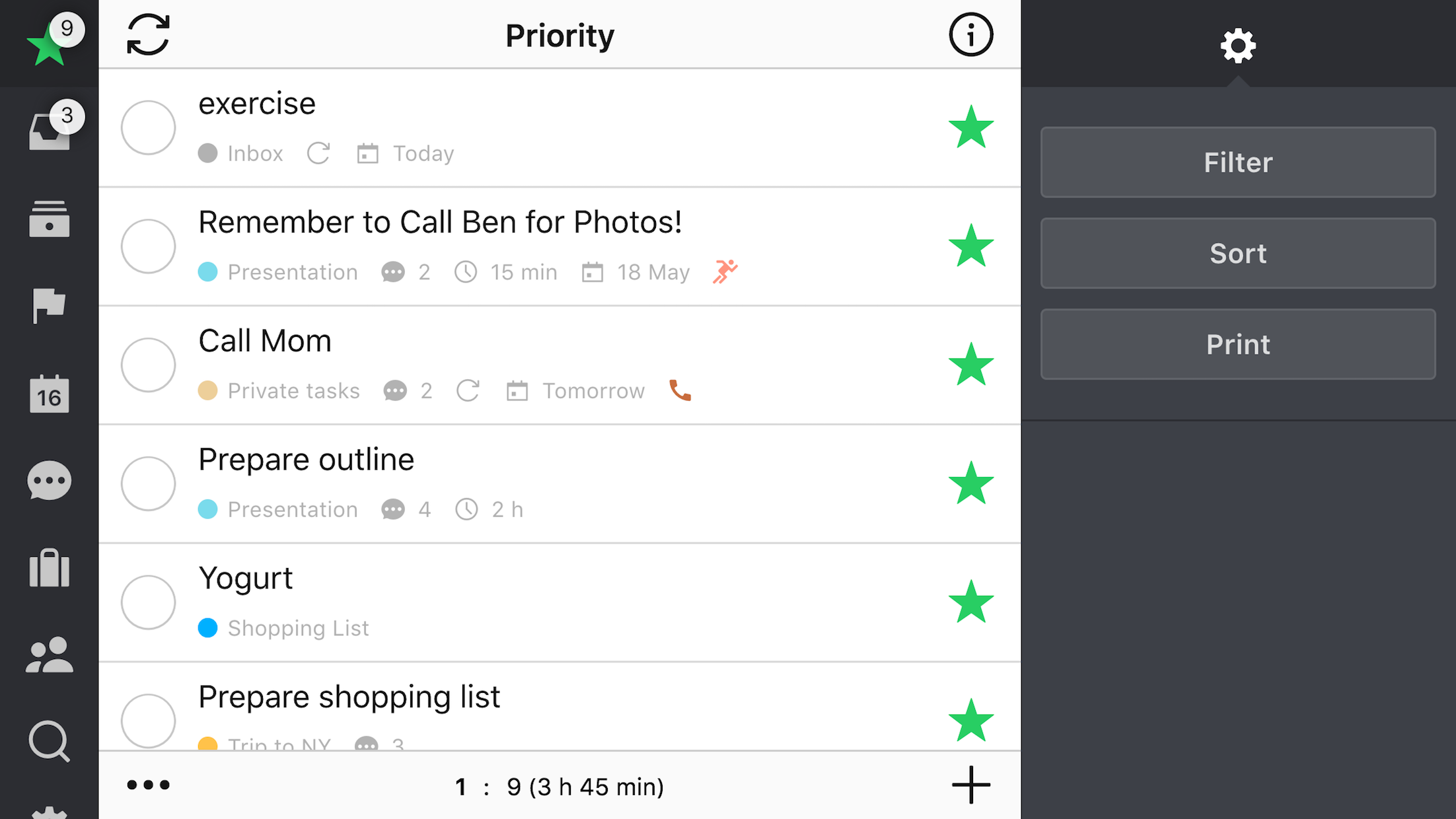
iPad平臺系統上的桌面模式 (在桌面模式運行移動端應用界面):

- 混合模式:
當應用的窗口寬度介於735和1023個像素之間時此模式被激活。 在此模式下您總能看到至少2列遍佈界面之上。 這是專爲iPhone 6 Plus的橫向模式所設計的,但是它也能工作在iPad的縱向模式以及一些Android智能手機和平板上。 它對於您在移動設備上審查項目來講是一個很好的解決方案。 當然,您也可以在桌面端使用這種模式,您要做的就是縮小應用的窗口寬度。
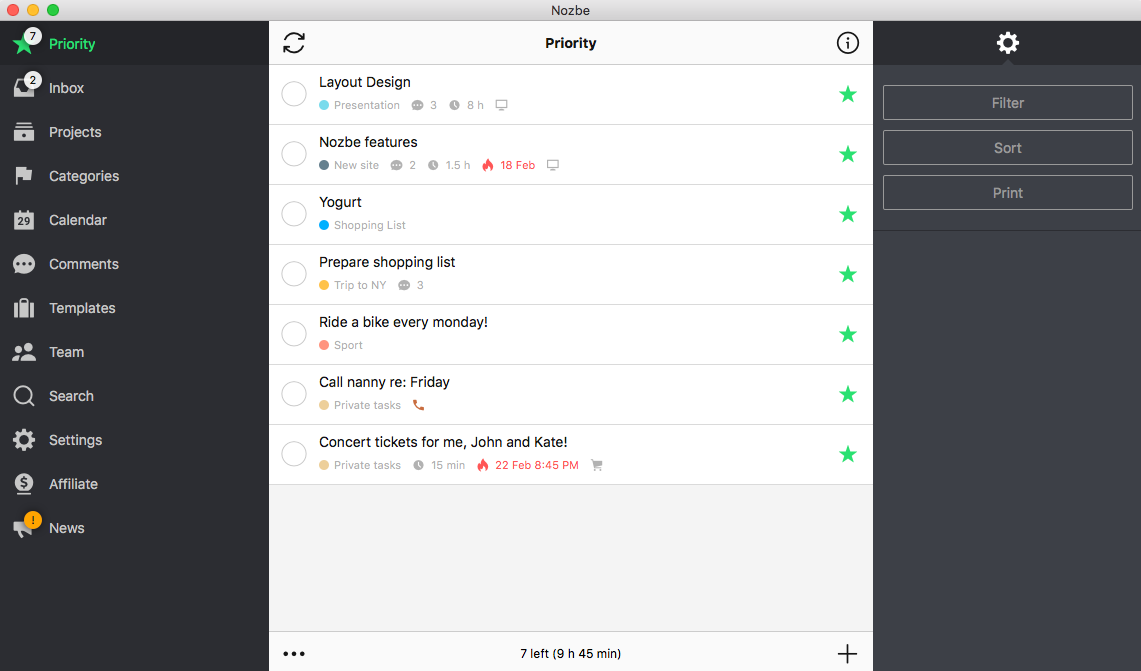
OS X系統上的混合模式:

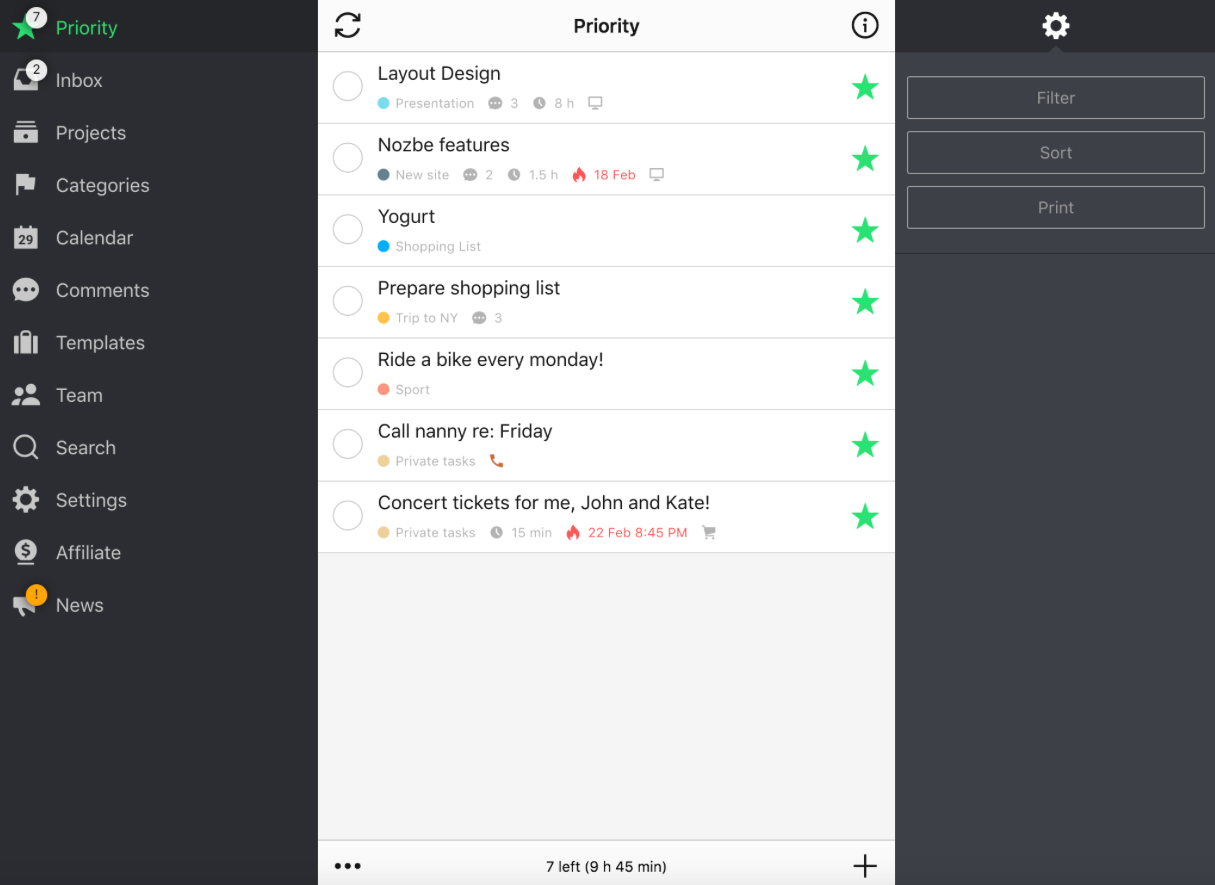
iPhone 6 Plus平臺系統上的混合模式:

- 移動模式:
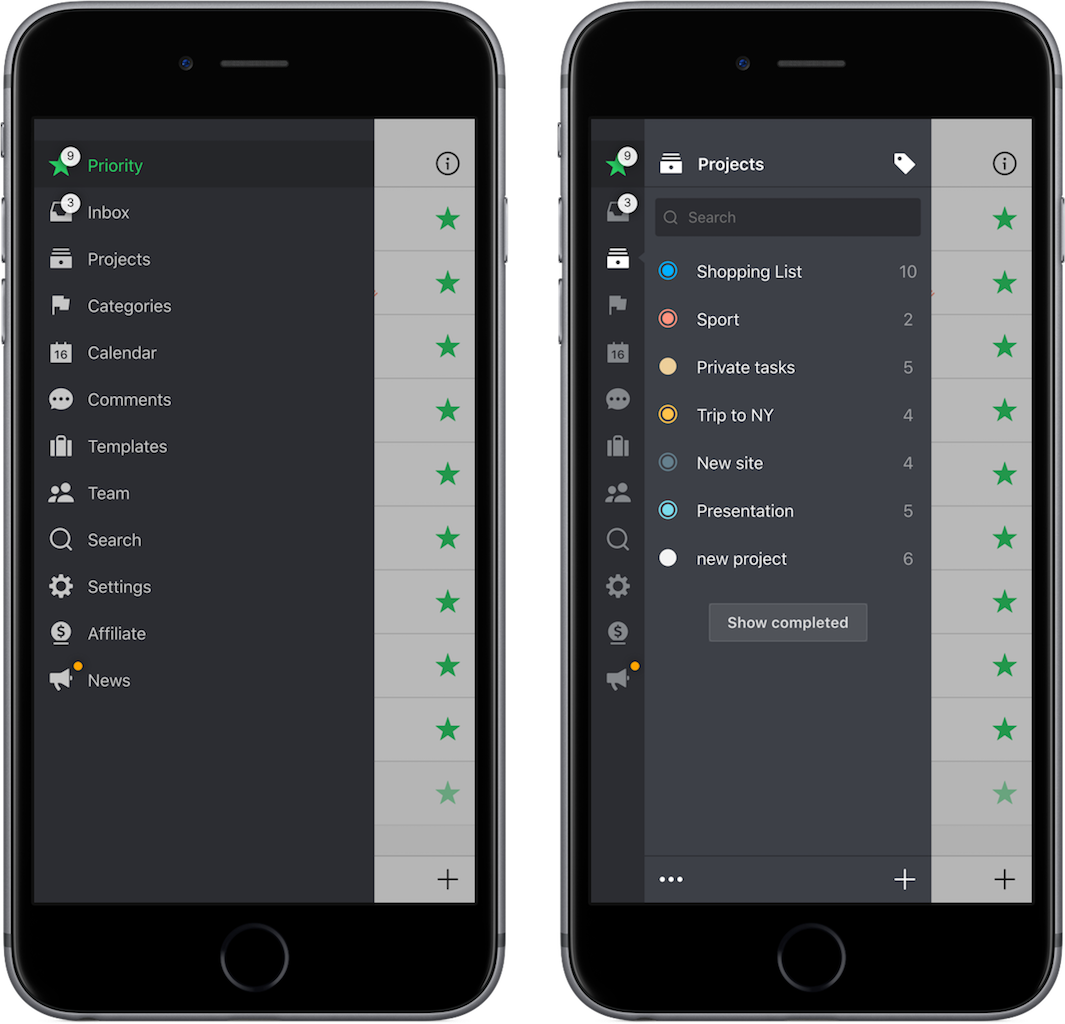
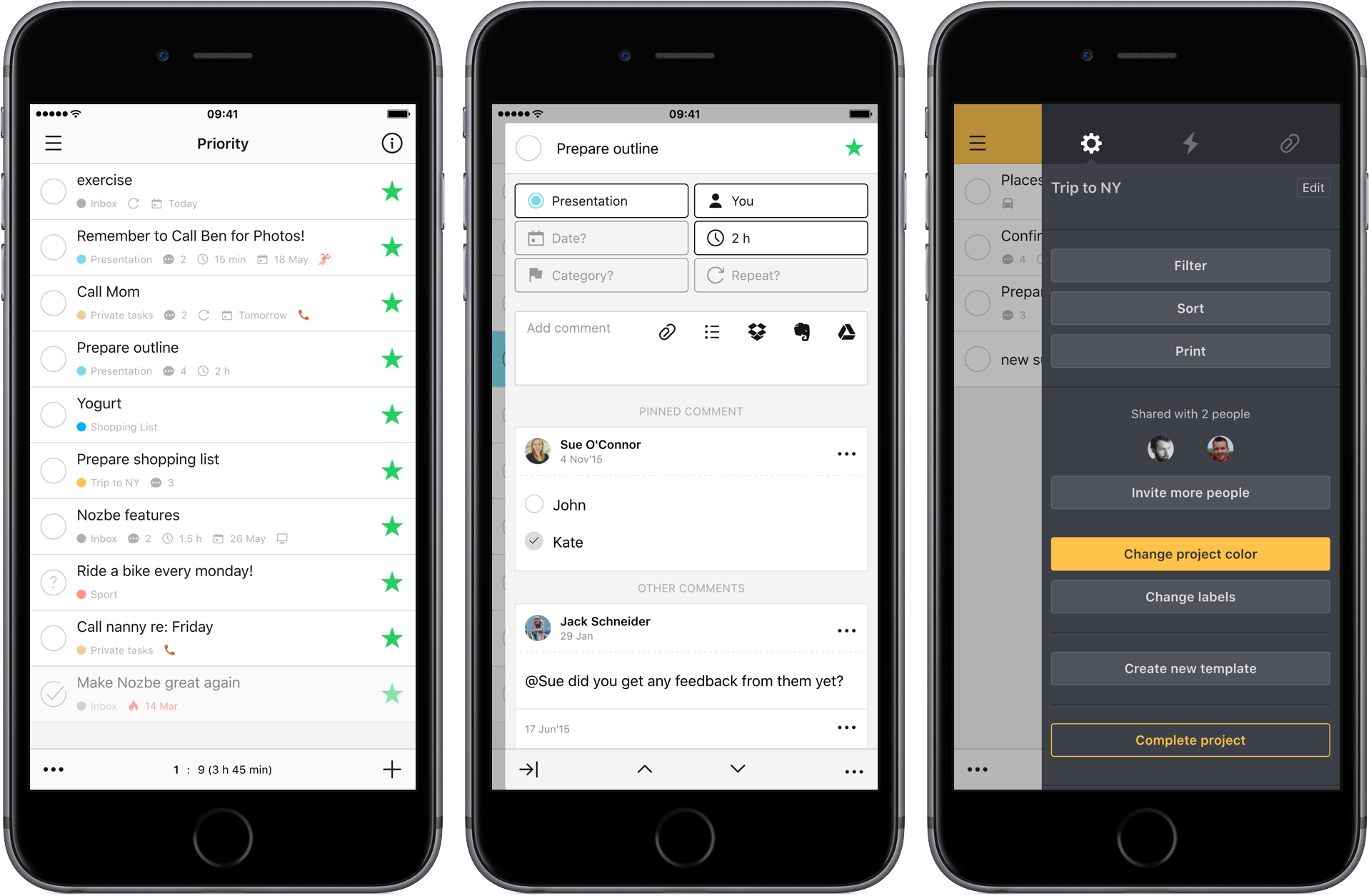
當應用的窗口寬度低於735個像素時此模式被激活。 “5列"的概念也拓展到了移動端應用上。 它與桌面端的主要不同之處就是這裏始終是單列顯示。 您可以藉助輕敲和手勢在視圖間切換。 在這裏您可以看到每個視圖(列)是如何在我們的移動端應用中顯示的:
- 圖標欄和側邊欄:

- 任務視圖,任務詳情,信息欄:

OS X移動模式