回nozbe.com
回nozbe.com
界面概述
目录
- Nozbe Classic应用界面的视频介绍
- 界面概述
- 相关的免费教程: 提高工作效率终极教程10部曲之介绍
Nozbe Classic应用界面的视频介绍
- Nozbe Classic应用界面的视频介绍
- 界面概述
- 相关的免费教程: 提高工作效率终极教程10部曲之介绍
观看展示Nozbe Classic应用的导航和界面的简短视频:
界面概述
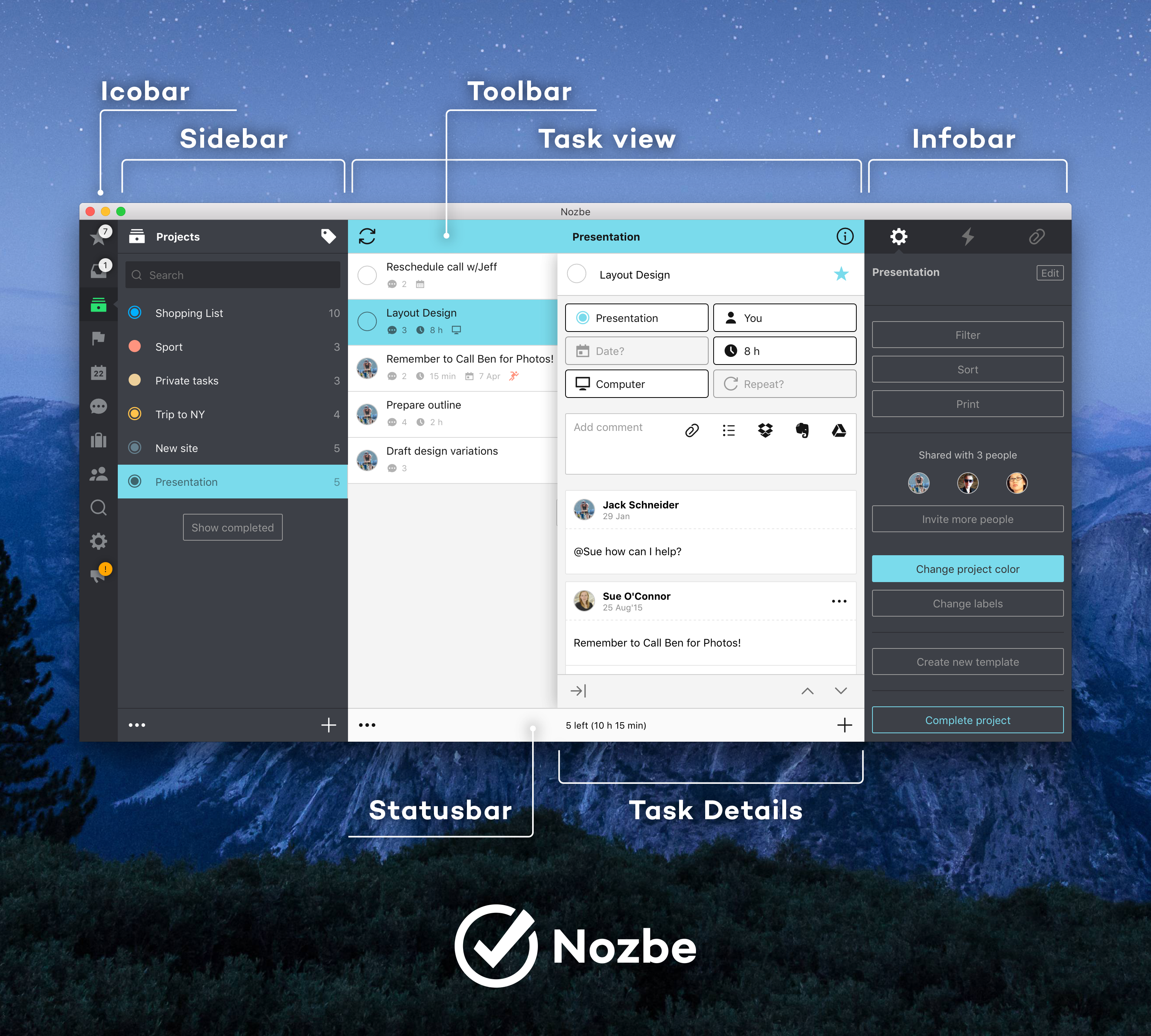
界面的设计思想就是在5列区域中提供应用内容:

1. 图标栏 - 它固定在界面左边,其作用是切换应用中的各种视图(收件箱,项目,团队,设置,等等)。
2. 侧边栏 - 它作为图标栏的展开形式呈现,其作用是用来选取用户希望查看的任务列表。 例如,任务信息有:
- 来自项目X
- 标记为类别X的任务
- 在X日历周内到期的任务
- 分配给用户X的任务
- 等等
3. 任务视图 - 它是最重要的视图,用户在这里停留的时间最多。 借助自身的明朗设计使用户将精力集中在可行性操作上,继而实现完成更多工作的目地。
4. 任务详情 - 在这里您可以管理任务的所有参数设置和评论。 其已被设计成从任务视图的右侧边缘滑出并盖住该视图。 其设计思想就是让用户将精力集中在特殊任务以及它的内容上。 在这里,用户会找到他或她要完成任务所需的所有元素。
5. 信息栏 - 这里由标签拼接,其作用是:
6. 黑暗模式 - 如果您比较喜欢使用黑暗模式,您也可以在Nozbe Classic开启黑暗模式。 请选“设置” ,然后再按右上角的月亮即可。 另一个方法是按 设置 -> 一般 -> 本地设置。 请注意,行动装设也可以开启黑暗模式。
- 编辑任务列表的参数设置,这一般是在第三列(任务视图)中的操作
- 查看操作记录
- 管理项目附件
Nozbe Classic同样有水平用户界面元素:
- 工具栏 - 在这里您可以手动执行同步及打开信息栏列的操作
- 状态栏 - 在这里您可以切换至编辑模式并添加元素到激活列表中
响应设计
Nozbe Classic应用是全响应设计的并且它可以用3种模式来呈现用户界面。 具体要取决于应用的窗口宽度以及在所有平台上的规则适用性。
- 桌面模式:
当应用的窗口宽度高于1023个像素时此模式被激活。 在此模式下,您可以在同一视图中查看5列的全部信息。 它对于”每周回顾”而言是最好的模式 :) 当然,它不仅能运行在桌面设备上,而且还能以横向模式运行在iPad上。
OS X系统上的桌面模式:

iPad平台系统上的桌面模式 (在桌面模式运行移动端应用界面):

- 混合模式:
当应用的窗口宽度介于735和1023个像素之间时此模式被激活。 在此模式下您总能看到至少2列遍布界面之上。 这是专为iPhone 6 Plus的横向模式所设计的,但是它也能工作在iPad的纵向模式以及一些Android智能手机和平板上。 它对于您在移动设备上审查项目来讲是一个很好的解决方案。 当然,您也可以在桌面端使用这种模式,您要做的就是缩小应用的窗口宽度。
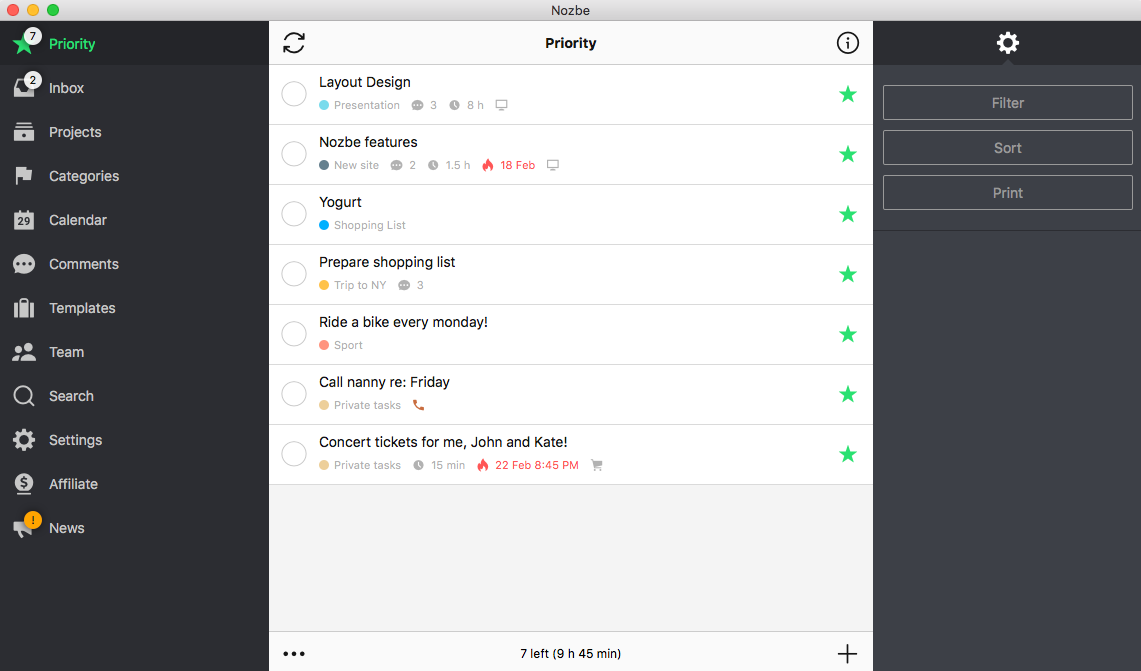
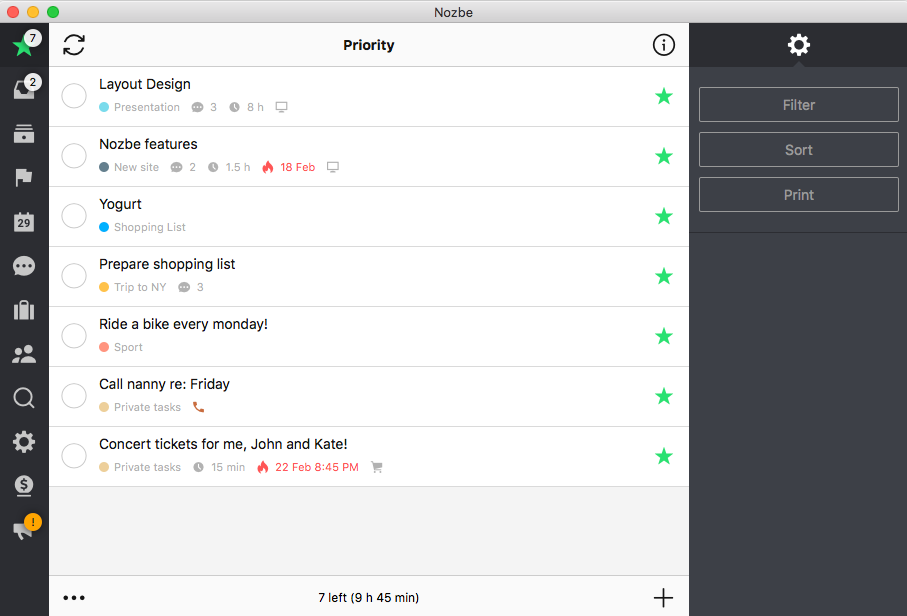
OS X系统上的混合模式:

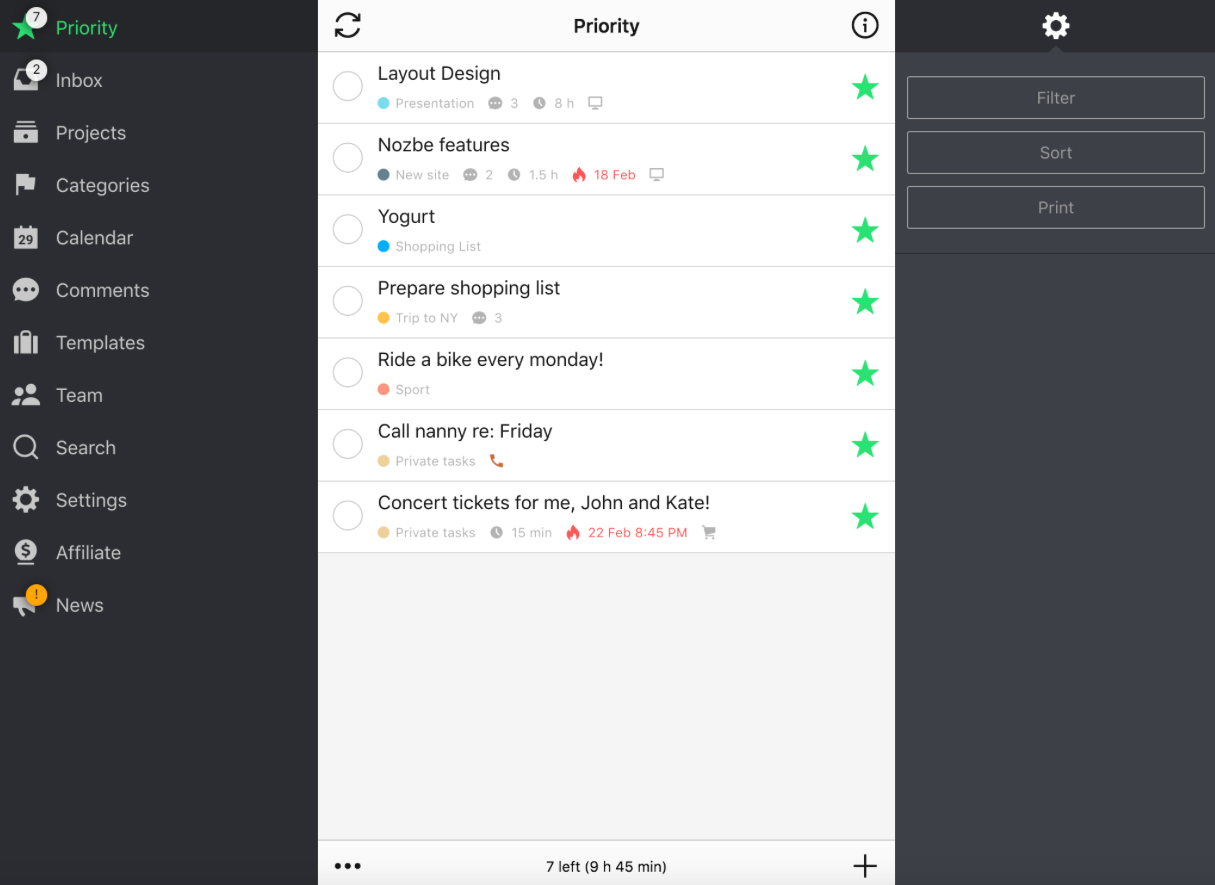
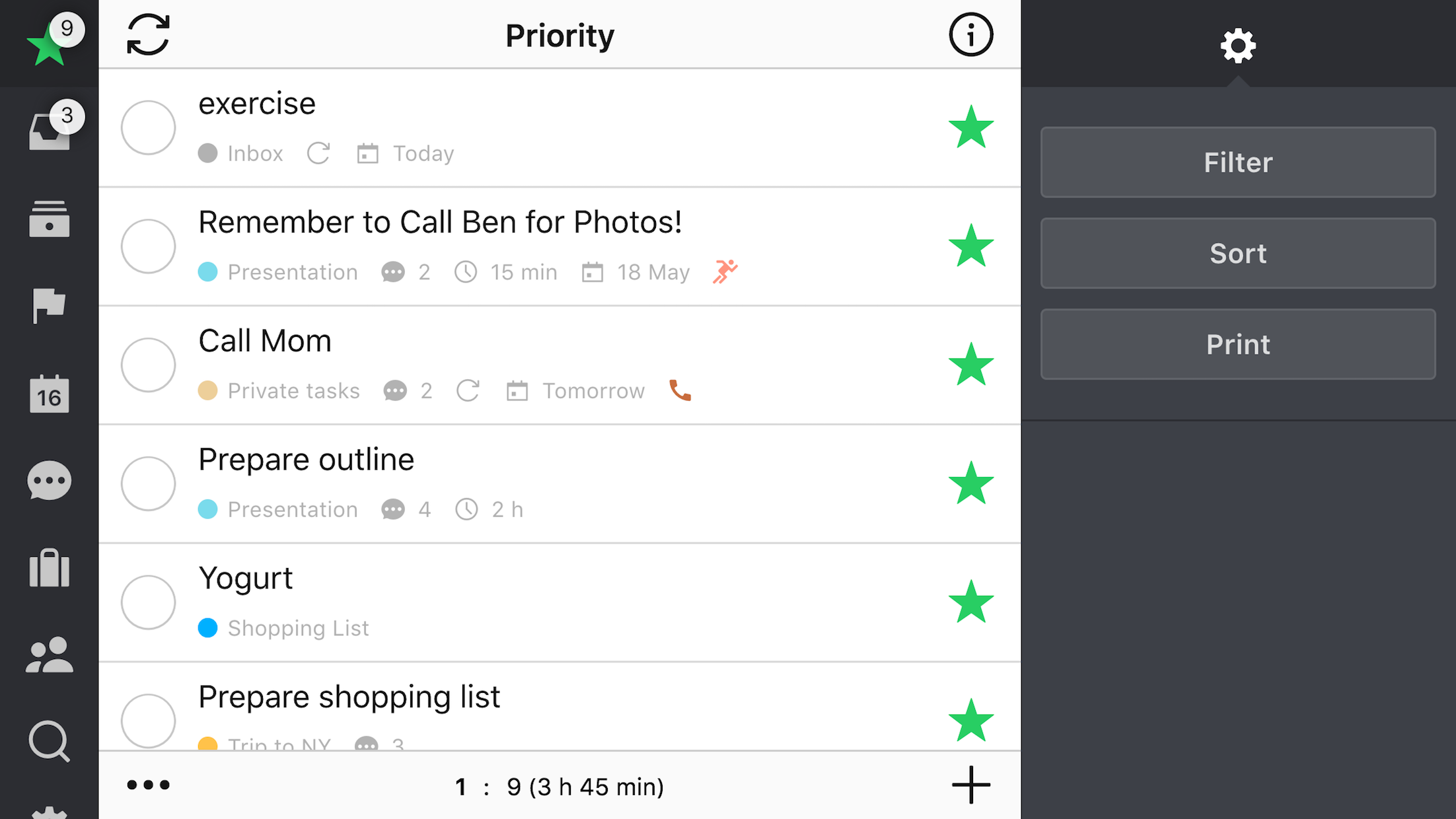
iPhone 6 Plus平台系统上的混合模式:

- 移动模式:
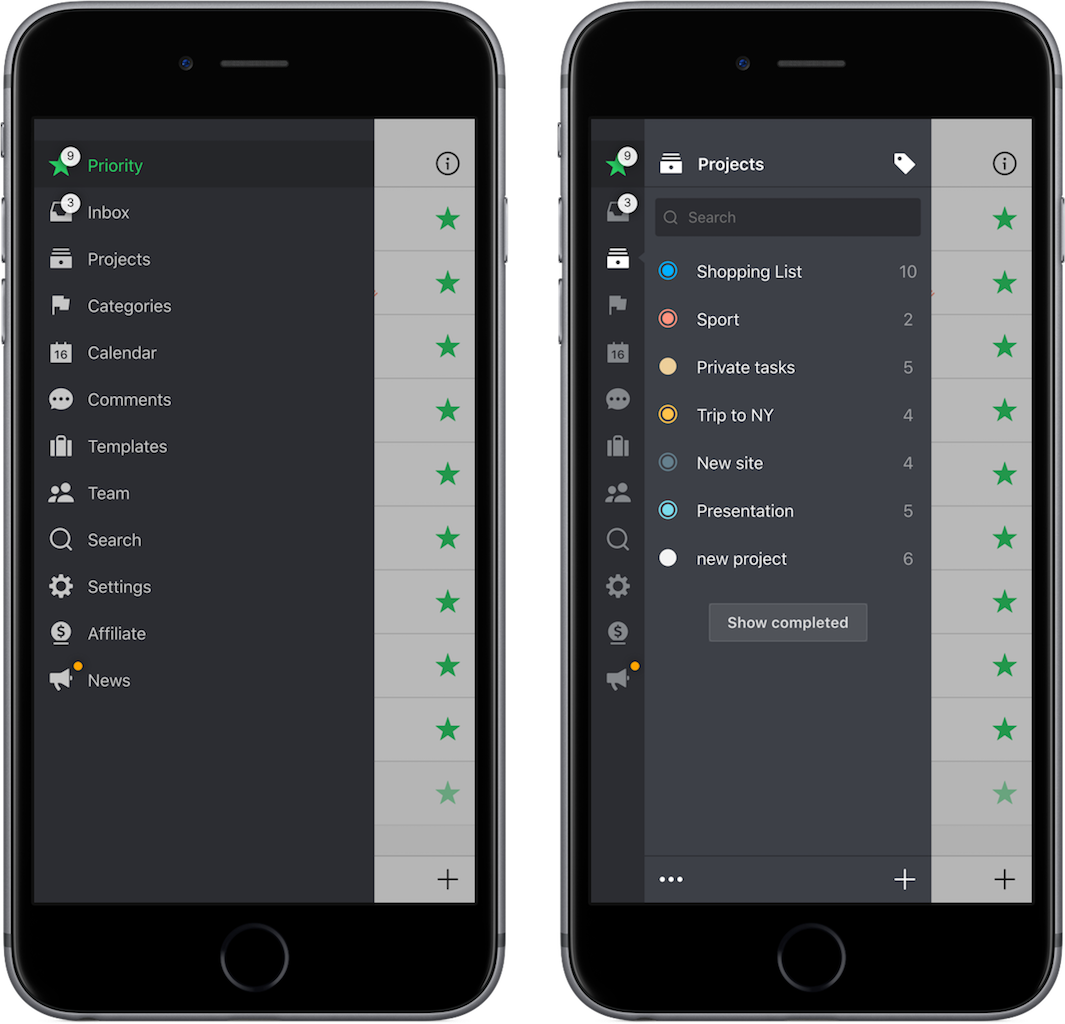
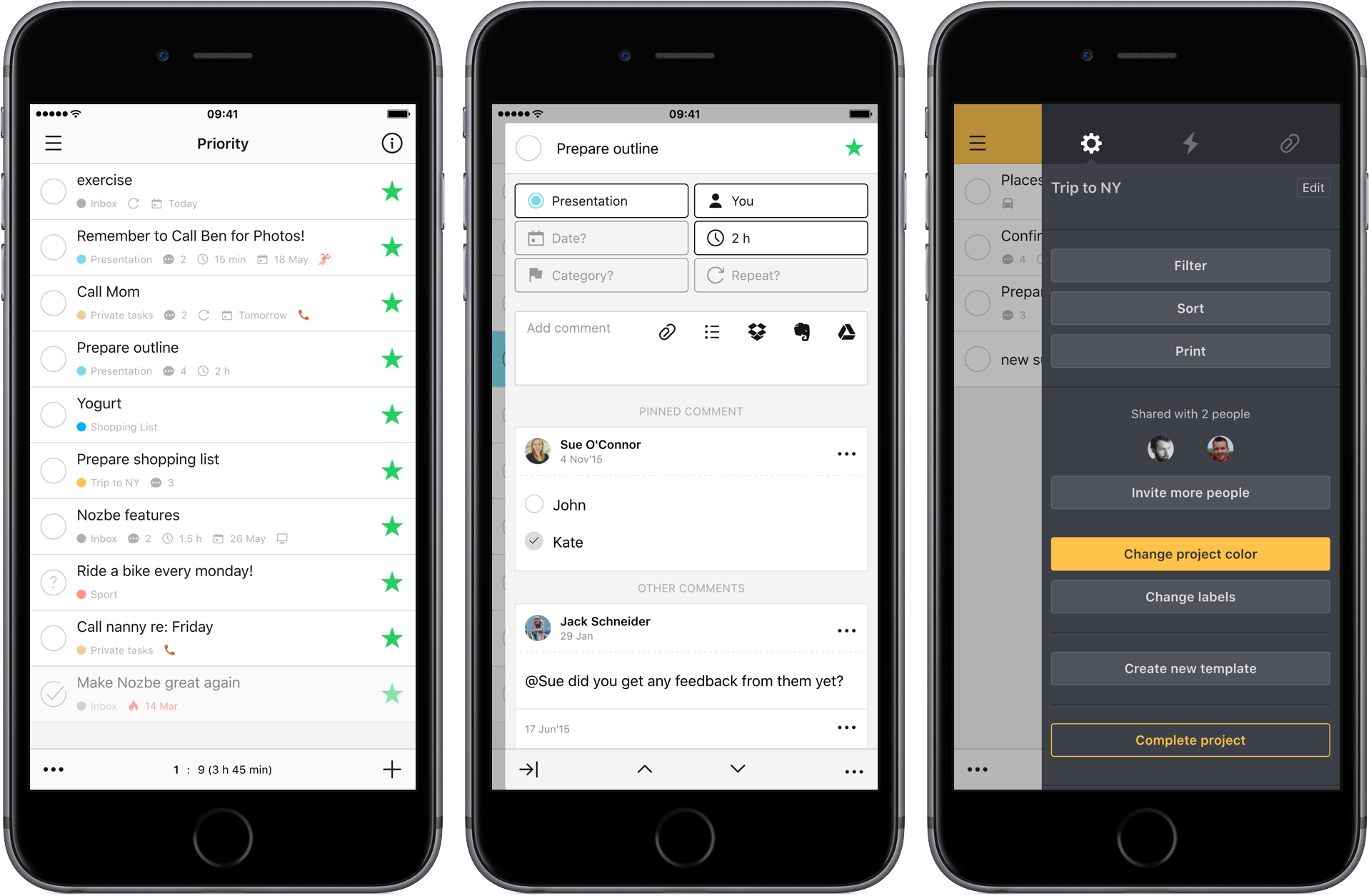
当应用的窗口宽度低于735个像素时此模式被激活。 “5列"的概念也拓展到了移动端应用上。 它与桌面端的主要不同之处就是这里始终是单列显示。 您可以借助轻敲和手势在视图间切换。 在这里您可以看到每个视图(列)是如何在我们的移动端应用中显示的:
- 图标栏和侧边栏:

- 任务视图,任务详情,信息栏:

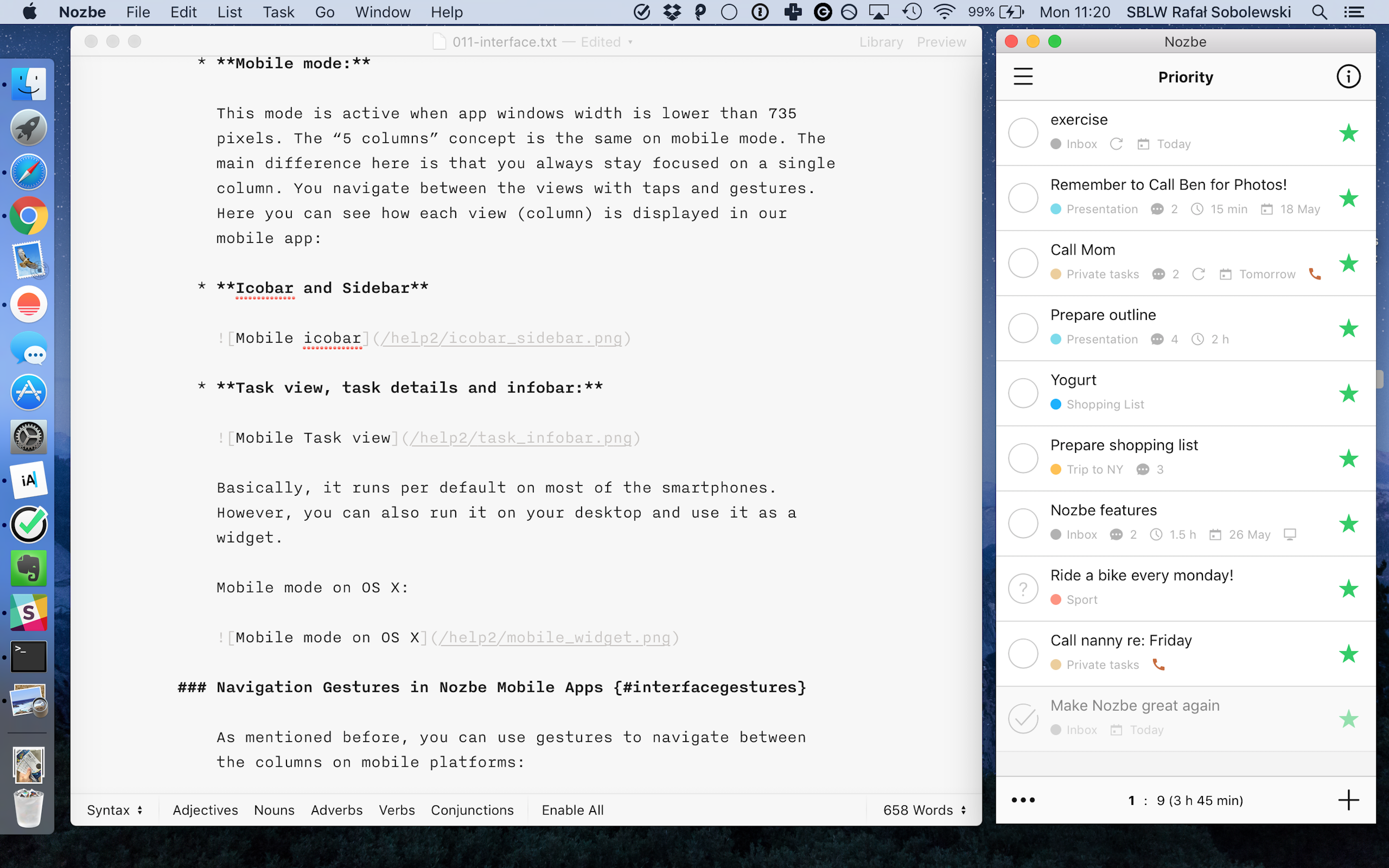
OS X移动模式